Center Button CSS
$ 11.50 · 5 (372) · In stock
.png)
This tutorial explains how to center the CSS button. You can Center Align CSS Button using the text-align: center, margin: auto, position: fixed, display: flex and display: grid method. In this example, we are using `text-align` center property on the <body> tag, so everything inside the <body> tag will be center-aligned automatically.

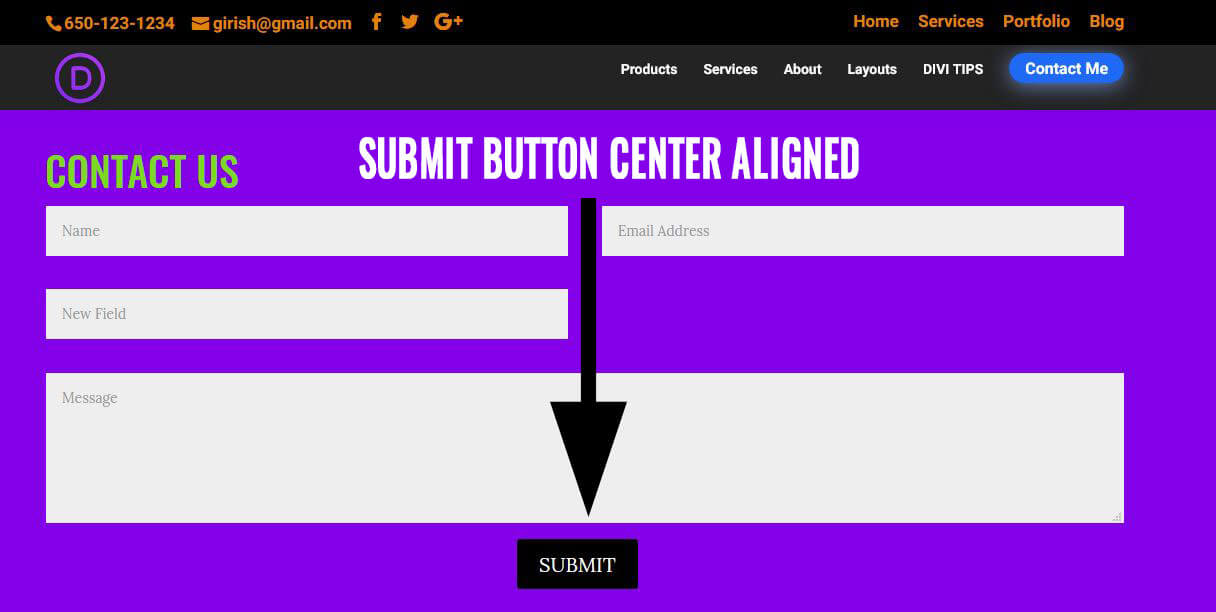
Center the Submit Button on the DIVI Contact Form

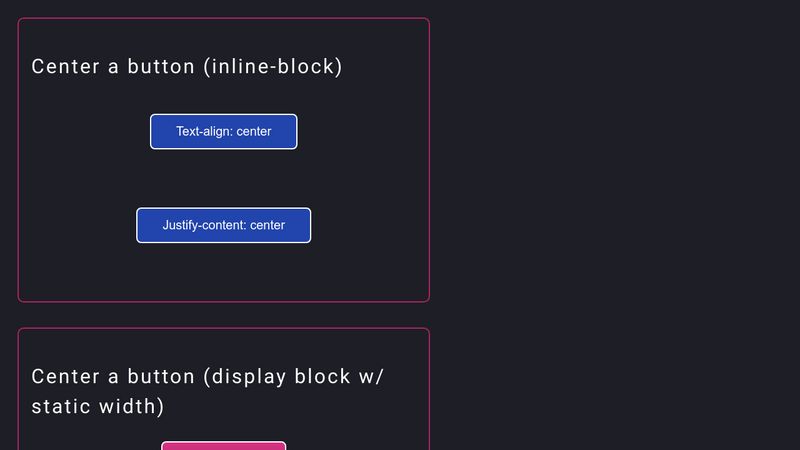
How to center a button in CSS

How to center a button in Bootstrap - code helpers
Learn to Center Buttons in Wordpress Visual Composer with Pictures

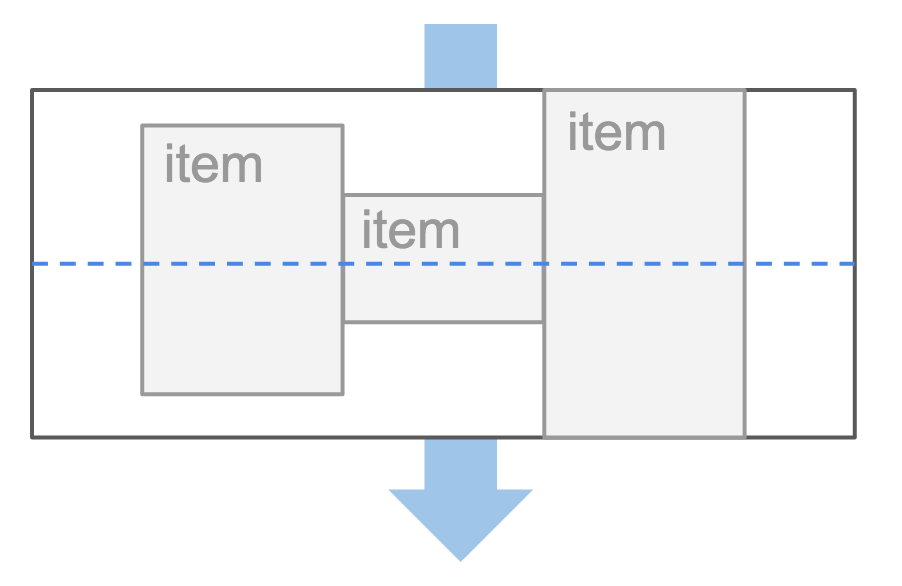
Tailwind CSS center content vertically and horizontally
Learn to Center Buttons in Wordpress Visual Composer with Pictures

How to Move the Submit Button to the Center on Divi Contact Form Module - WPPagebuilders

What is the correct way of centering text with a left aligned icon

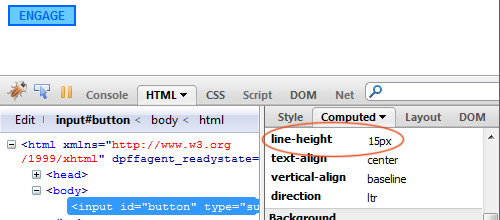
The Firefox Input Button Line-Height Bug - CSS Reset

How To Center WPForms Form Without CSS? (One Easy Way)